How to Upload Bootstrap Theme in Drupal 8
A popular front-cease framework for building websites, Bootstrap ships pre-built CSS and JS components helping in building sites fast. A complete bundle that includes the important components such as a filigree system, buttons, drop-down, responsive form elements, carousel, it saves your time spent on styling.
Bootstrap Barrio is a sub-theme of the Bootstrap Theme. Information technology is based on Twitter Bootstrap, a sleek, intuitive, and still another powerful front-end framework for faster and easier web evolution. Bootstrap Barrio focuses on layout flexibility and customization using the theme parameters and the Skinr module.
In Drupal 8 Barrio is the base theme. It just integrates Drupal with Bootstrap 4. Barrio has all the benefits of Bootstrap four and so here is a quick comparison between Bootstrap iii and Bootstrap four.
| Bootstrap 3 | Bootstrap 4 |
|
|
|
|
|
|
|
|
|
|
Why should you Opt for Barrio?
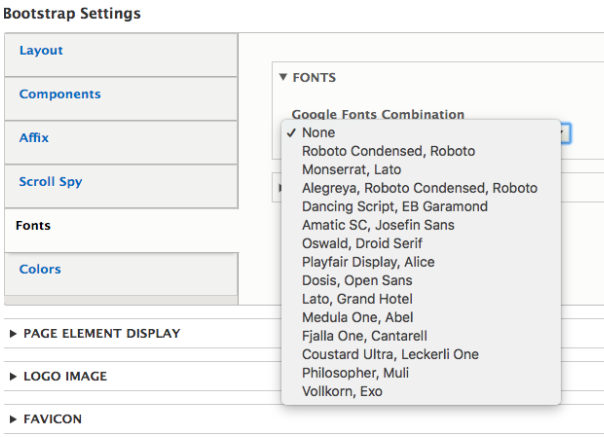
- Predefined google font combination
Providing an ultimate collection of Google font, information technology is quite easy to change the font with Barrio. All yous need to do is simply select the font y'all like (subsequently installing Barrio) and set it up every bit the default theme in the settings.When changing the setting, your screen will await something like the image below.

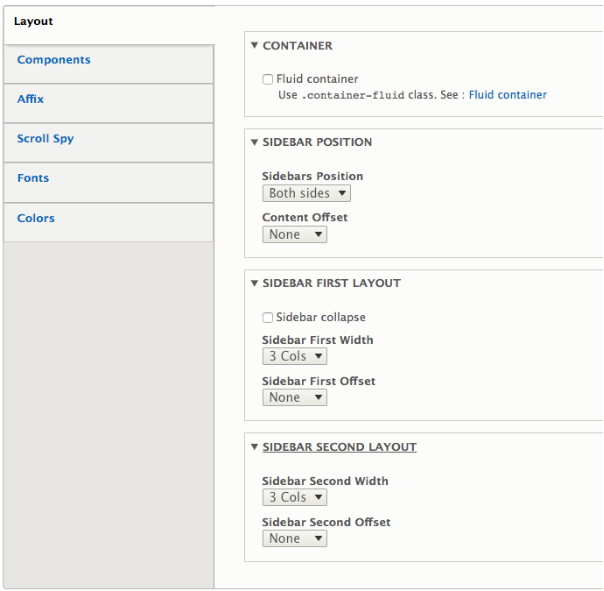
- 1, 2 & 3 automated column layout
Other than Google fonts combination, it has a very flexible column layout called 1, 2 & 3 automatic column layout. Hither, y'all can also specify the layout and position of the sidebars in the settings. When changing the settings your screen volition await something like the image below.

- Bootstrap standard markup
Barrio uses Bootstrap 4 standard markup which provides greater flexibility and helps in creating mobile friendly website faster. - Improved form elements
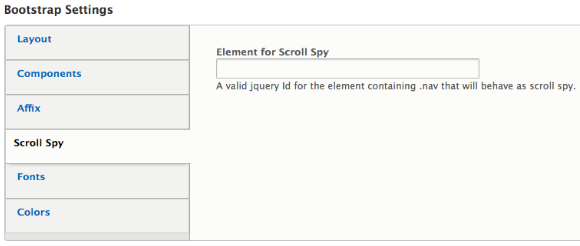
Improved Bootstrap grade elements have been integrated into Barrio. It is ameliorate-formed command as well as has improved form element advent in comparison to Bootstrap 3. - Coil spy
Scroll form on the trunk (on window scroll) means when you curl the window it automatically updates the navigation. You simply take to provide the id containing navigation and it automatically will start the scroll spy.Become the Admin > Appearance > Settings > Bootstrap settings > Scroll spy > Enter a valid jquery id and it will deed as the scroll spy.

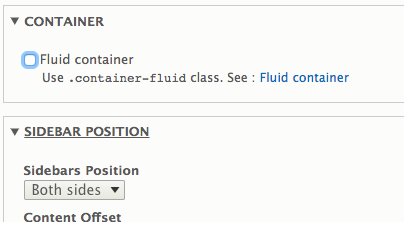
- Container and container fluid layout
Hither you tin select, whether you want a container for fixed with and total container taking the entire with of your viewport. Both are responsive which means they change the layout based on the screen width. Container-fluid continuously resizes the width of your window/browser past any amount, leaving no actress empty infinite on the sides ever.In example you want to utilise total-width container, you lot tin can change it through Bootstrap settings > Layout and then click on the container and check fluid container and salve the configuration.

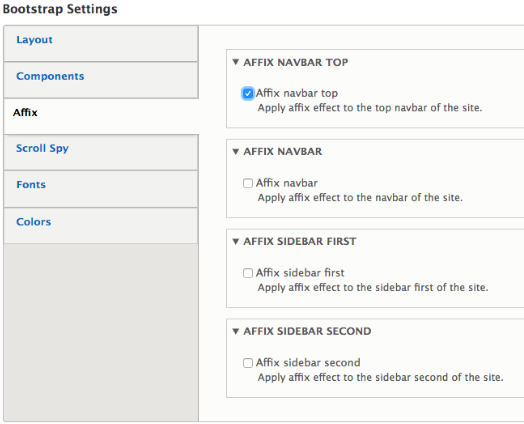
- Affix
Affix makes an chemical element to stick to a particular position while scrolling. Information technology is normally used to make navigation or sidebar fixed to a particular position. Hither, you tin make affix navbar or sidebar just with a click.

- Compatibility with Textile Blueprint Bootstrap
This theme is compatible with Material Design Bootstrap. Material Pattern for Bootstrap is an open up source toolkit based on Bootstrap for developing Cloth Pattern apps with HTML, CSS, and JS. Quickly prototyping your ideas or build your entire app with our Sass variables and mixins, responsive filigree system, extensive prebuilt components, and powerful plugins built on jQuery.System messages color scheme relies on it.
Installation
- Download and install Bootstrap Library module
The main function of Bootstrap Library Module is to correct browser back up upshot, update your bootstrap version and at times with avant-garde cdn file loading. Y'all can download the Bootstrap Library Module from Drupal.org. You can only copy the link of the cypher or tar.gz file and install it on your site.Also, you tin use Drush to install the bootstrap library module with the post-obit command
To enable the module go to Manage > Extend > Search bootstrap library > Enable.drush dl bootstrap_libraryOr you tin can use the Drush control to enable information technology
drush en bootstrap_library - Downloading and installing barrio theme
You lot tin can download Barrio from Drupal.org. Copy the link to zip or tar.gz file and install it on your site from the post-obit stepsAppearance > Install new theme > Paste the link > Install.
Or y'all tin employ the following drush commanddrush dl bootstrap_barrio
Salve your theme as the default theme.drush en -y bootstrap_barrio - Define Barrio settings
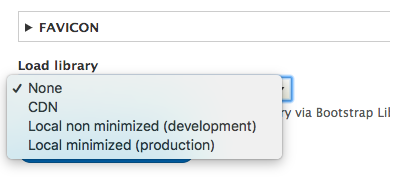
Define Barrio Settings according to user requirements. Information technology is easy to customize and apply. - Choose how to load Bootstrap files, CDN or locally
When selecting the load library, you will have iii options. Select the bootstrap library co-ordinate to your requirement. If CDN is selected, the library version must exist configured on @bootstrap _library _link and other 2 options are local minimized (development ) and local minimized (production).

How to create sub-theme using Barrio every bit the base theme?
For creating subtheme you can use Bootstrap 4 Barrio SASS. it also has sass implementation. This subtheme overrides nearly every CSS from Drupal and replaces it with Bootstrap variables ( wherever possible ) in order to generate from roots a new set of CSS files. Reshaping the whole Bootstrap definition co-ordinate to personalizations fix.
- Install bootstrap_barrio first and enable it
- Install Bootstrap iv Barrio SASS
- You tin can download it from Bootstrap 4 Barrio SASS simply copy the link to zip or tar.gz file and install it in your site from the following steps
- Appearance > install new theme > paste the link > click on install
- here I am using drush command for installing it
- Command : Drush dl bootstrap_sass
- Install gulp: npm install --global gulp-cli
- Install Bootstrap latest version: npm install [email protected]
- Optional install Material Pattern Bootstrap: npm install mdbootstrap
- Install gulp files: npm install gulp browser-sync gulp-sass gulp-autoprefixer gulp-compress gulp-minify-css gulp-sourcemaps gulp-uglify gulp-concat --save-dev
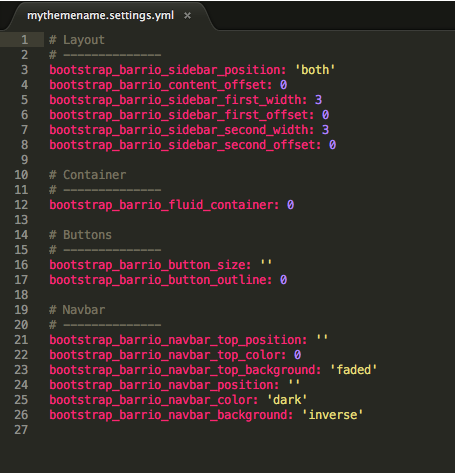
Later on that , you can rename the binder with the name your theme name , Here i am using mythemename every bit my theme proper noun . Now , we have to replace boostrap_sass with our subtheme name in the post-obit file
- /config/install/bootstrap_sass.settings.yml
Rename it as mythemename.setting.yml

- /config/schema/bootstrap_sass.schema.yml
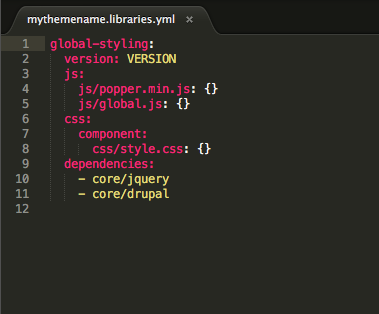
Hither, we have the schema for the configuration files of our subtheme. Rename information technology as mythemename.scheme.yml and too rename it in your theme settings and y'all tin likewise updates its label - Update /bootrap_sass.libraries.yml
Rename it as mythemename.libaries.yml
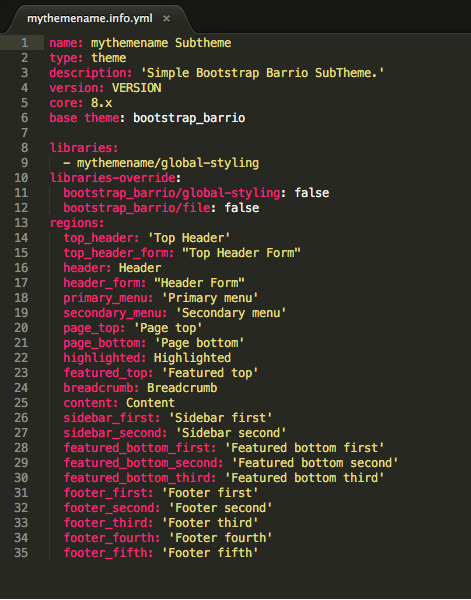
- Update /bootsrap_sass.info.yml
Rename it every bit mythemename.info.yml. Then update your theme proper noun and also its description. This file is mandatory to ascertain the theme. You lot tin also update metadata, libraries, and block regions co-ordinate to your requirements.
- Update the screenshot.png
Update the screenshot.png present in the theme folder. Information technology will exist used in the appearance page to describe the wait of your theme. - Update logo.svg
Its can exist used in the header of your website. - Install and ready the default
At present get back to the appearance where y'all will find your theme. Install and fix it equally your default theme.
Notation: Brand certain you have installed the barrio base theme.
And you are done!
Get our reader!
Accepting Guest Posts
A BIG SHOUT OUT to the bloggers and evangelists willing to impart their cognition with their writing.
Share your experience and opinion with us and let the globe be the stage to your ideas and work. Share your piece with u.s. at [email protected]. We also welcome ideas in the planning phase.
What Do We Expect?
- The content should align with our interest in web evolution and open source technology. Even so we are open to topics from in and effectually the industry.
- An average blog post should exist of around 1000 words, simply this is of course subjective.
- We honey crazy and colourful content. Feel free to link awesome pictures, infographics, stats, and all.
- We are also open up to articles with cool tips and tricks, some How-to and step by step guide also
Have a question?
Email united states of america at [electronic mail protected]
Source: https://opensenselabs.com/blog/tech/how-create-barrio-sub-theme-drupal-8-using-sass-barrio-starterkit
0 Response to "How to Upload Bootstrap Theme in Drupal 8"
Post a Comment